Making Web 2.0 Buttons in Gimp
Introduction
Gimp is a very powerful image manipulation program and best of all it is free! Once you know the basics of Gimp you can use it for most of your graphics needs (why spend gazillion dollars on Photoshop?). Quite often developers need to quickly make buttons or banners for their Web 2.0 applications. This article is intended for programmers who have no interest in becoming graphics or Gimp gurus, but still want to create decent Web 2.0 graphics once in a while. This article illustrates use of layers, filters and some of the tools in Gimp. Before you start on the tutorial, you need to download the latest Gimp from here.
Making Web 2.0 3D Buttons in Gimp
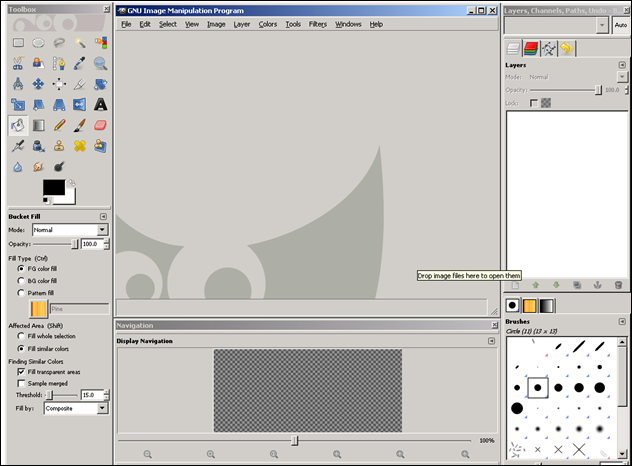
Organizing Gimp Windows – Before starting the tutorial steps below, organize the Gimp windows as shown below. The left side contains the toolbox. The middle top section contains the image being edited and the bottom is the navigation window(accessible from the View –> Navigation Window menu) which shows the preview of the image. Layers/channels/paths window is arranged on the right side. This kind of window organization helps you in getting things done quickly.

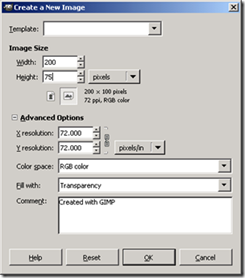
 Step 1 – Create a new image by clicking the menu File –> New. Click on advanced options to set the background color to Transparency. Choose appropriate height and width for your image. I have chosen 200px by 75px in this example.
Step 1 – Create a new image by clicking the menu File –> New. Click on advanced options to set the background color to Transparency. Choose appropriate height and width for your image. I have chosen 200px by 75px in this example.
Step 2 – Now click on the Layer –> New layer menu to create a new layer. We will organize different effects on the image in different layers since it allows us to independently modify them in Gimp. Name the layer as "buttonback" and choose defaults for other options. Now select the "buttonback" layer from the layers window on the right.
Step 3 – Click on the "Rectangle Select Tool" from the toolbox.![]() Then draw a rectangle on the image. This should have the dimensions of your button.
Then draw a rectangle on the image. This should have the dimensions of your button.
 Step 4 – Now select the "Bucket Fill Tool" from the toolbox.
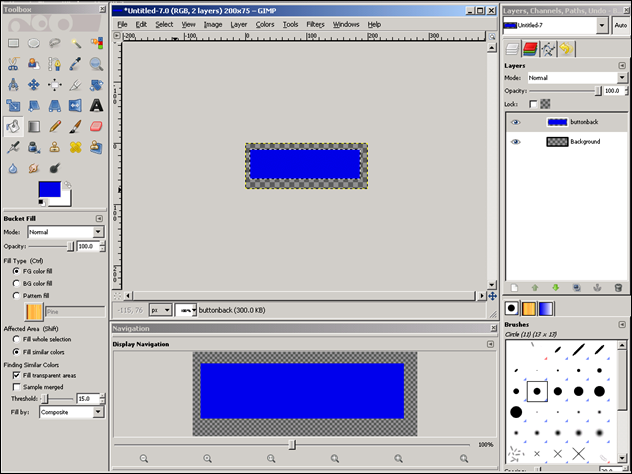
Step 4 – Now select the "Bucket Fill Tool" from the toolbox. ![]() Also select a suitable foreground color for your button from the toolbox. Fill the rectangle with this color. At this stage, the screen will look like the following.
Also select a suitable foreground color for your button from the toolbox. Fill the rectangle with this color. At this stage, the screen will look like the following.

 Step 5 – Create one more layer as in step 2. Name this layer as "buttonfront". Now select this layer and then click on "Rectangle select tool". Draw an inner rectangle inside the blue rectangle. Ensure that top and side edges have equal spacing from the outer rectangle.
Step 5 – Create one more layer as in step 2. Name this layer as "buttonfront". Now select this layer and then click on "Rectangle select tool". Draw an inner rectangle inside the blue rectangle. Ensure that top and side edges have equal spacing from the outer rectangle.
 Step 6 – Click on the "Blend Tool" in Gimp toolbox.
Step 6 – Click on the "Blend Tool" in Gimp toolbox.![]() Then draw a vertical line across your inner rectangle to apply gradient effect to it. Now your button is almost ready. Let us now apply some text over it.
Then draw a vertical line across your inner rectangle to apply gradient effect to it. Now your button is almost ready. Let us now apply some text over it.
![]() Step 7 – Click on the "Text Tool" in Gimp toolbox.
Step 7 – Click on the "Text Tool" in Gimp toolbox. ![]() Then click on the button to enter text over it. Choose appropriate color and font for the text. Creation of text automatically creates a layer for it. Save the image.
Then click on the button to enter text over it. Choose appropriate color and font for the text. Creation of text automatically creates a layer for it. Save the image.
Advanced Web 2.0 button customization in Gimp
The button we have generated above is pretty basic. However you can tweak a number of things to give it a more professional touch.
Changing gradient effects – Change the Opacity setting on each layer to tweak the gradient effects. This option is available on the Layers window on the right.
Applying rounded corners to rectangles – In the example above we had created two rectangles. Immediately after creating a rectangle select the menu Select –> Rounded Rectangle to apply rounded corners (after step 3 and step 5).
 Apply Shadow effects – After creating the outer rectangle and giving it rounded corners (after step 3), select the menu Filters –> Light and Shadow –> Drop Shadow. This will give shadow effects to the button.
Apply Shadow effects – After creating the outer rectangle and giving it rounded corners (after step 3), select the menu Filters –> Light and Shadow –> Drop Shadow. This will give shadow effects to the button.
By applying different combinations of above techniques, it is possible to create any type of Web 2.0 3D buttons. The Gimp image file for the above example can be downloaded from here.
Additional Reading
Beginning GIMP: From Novice to Professional, Second Edition – If you really want to be an expert in GIMP, I highly recommend this book. It is suitable for a beginner and contains step by step instructions. Even intermediate users will find it an excellent guide.
April 4, 2011 | Posted in DIY No Comments » | By Jayson